With the developing of HTML5, there will be a dramatic change for online media content delivery. This industry has been dominated by the proprietary Adobe Flash Player for many years. But now, HTML5 is here and the <video> element is a long-awaited and probably one of the most talked about feature. We can easily embed videos into web pages using the <video> element without any plug-ins.
In this post, I am sharing 10 ready-to-use HTML5 video players to help web designer and developers to boost their Mobile traffic. All these are open source players available for free download.
1. OSM Player

Built by Alethia Inc., the Open Standard Media (OSM) Player is a free all-in-one media player for the web. It is an open source (GPLv3) media player that is written in the popular jQuery framework to dynamically deliver any type of web media, including HTML5, YouTube, Vimeo, and Flash. It supports audio and video with the most popular media formats. OSM Player could easily use the incredible ThemeRoller system. It also supports playlist and player to player communication.
Performance comparison: supports automatic Flash fallback for non-standard media and videos can be displayed in full-screen.
Recommendation Index: ★★☆☆☆
2. KalturaHTML5

Kaltura’s HTML5 Media Library enables you to take advantage of the html5 video and audio tags. It has a consistent player interface across all major browsers including Internet Explorer. Upon detection of the client browser, the Kaltura HTML5 Media Library chooses the right codec to use and the right player to display. Based on HTML, CSS and jQuery, its skinning is amazingly easy and flexible. It integrates to any existing web CMS and is pre-integrated into Media Wiki. Kaltura’s HTML5 Media Library is built on jQuery, so it’s easy to theme, customize and extend.
Performance comparison: supports a seamless fallback with Flash based playback, supports emerging subtitles and timed text formats, supports free screen and IOS.
Recommendation Index: ★★★★☆
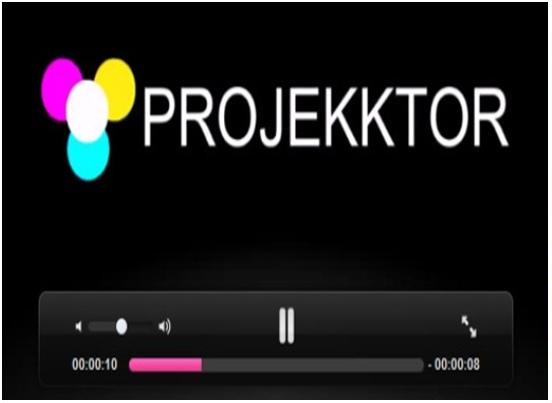
3. Projekktor

Projekktor is a free, Open Source (GPL) HTML5 based video player written in pure JavaScript. It solves cross browser and compatibility issues, adds eye candy and provides extremely powerful non standard features. Its control panel can be customized and themed by editing a single CSS file. Projekktor supports PRE roll and POST roll content for ads and its server is independent seeking for Theora. It is also built on jQuery and supports playlists.
Performance comparison: can display videos in full-screen, supports IOS platform and flash fallback.
Recommendation Index: ★★★☆☆
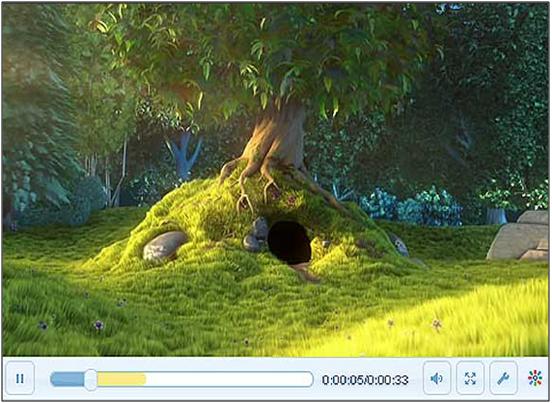
4. Video JS
VideoJS is a free, open source and lightweight HTML5 Video Player with three core parts, including an embed code (Video for Everybody), a JavaScript library (video.js), and a pure HTML/CSS skin (video-js.css). The JavaScript library fixes browser & device bugs, and makes sure your video is even more compatible across different browser versions. It also ensures a consistent look between HTML5 browsers and easy custom skinning if you want to give it a specific look, or brand it with your own colors. VideoJS is an easy to use HTML5 video player with volume control and stand alone JavaScript library
Performance comparison: has forced fallback to flash, supports emerging subtitles, plays with free screen player UI and compatible with IOS platform.
Recommendation Index: ★★★★☆
5. OIPlayer

OIPlayer is a HTML5 audio and video player with fallback to Flowplayer (mp4, h.264) or Cortado. OIPlayer attaches itself to all video and audio tags it encounters. Besides the general configuration of the jQuery plug-in itself, it uses the respective tag like poster, width, controls, auto play etc. it has multiple different players on a page and supports mute and unmute. OIPlayer can easily play with CSS and has fires events of ‘oiplayerplay’ and ‘oiplayerended’ to use for play statistics.
Performance comparison: compatible with iOS, iPhone, iPad etc, supports video display in full screen.
Recommendation Index: ★★☆☆☆
6. JMediaelement

The jMediaelement is a multimedia framework for JavaScript based on jQuery. With it, you can embed multimedia-content in a clean and lean way (HTML5 audio/video specification is the base here), and you are able to script multimedia in an unobtrusive, intuitive, "jQuerish" way. You can use semantic and accessible markup to add custom control elements. Since jMediaelement Supports HTML 5 Video and Audio elements and degrades gracefully to Flash (JW Player) or VLC, it can support nearly every browser on every device.
Performance comparison: supports player UI features of full screen, keyboard interface and subtitle adding, supports embed type of Flash fallback.
Recommendation Index: ★★★★☆
7. Mooplay

MooPlay brings JavaScript controls over an html5 video element. You can build and customize your own player with a play and a pause control. MooPlay has buttons to move inside the video, an interactive play progress slider, a load progress bar and a volume slider and a mute button. It supports the JavaScript library of Mootools. The supported formats are SubRip (.srt) and SubViewer (.sub). It shows the current and remaining time of the playing video. What's more, the video element methods can be called by other scripts, and MooPlay objects will adapt themselves to any state changes.
Performance comparison: loads subtitles through an Ajax request that synchronized with the video, supports fallback video display.
Recommendation Index: ★★☆☆☆

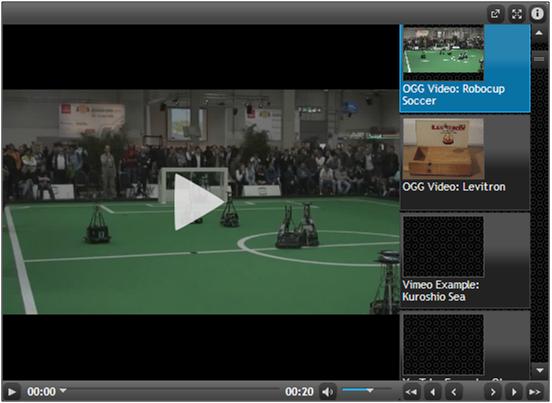
MediaElement.js is an HTML5 video and audio player. It supports iPad, iPod, iPhone, IE6, IE7, IE8, Firefox, Opera, Safari, Google Chrome and Android. It is a complete audio and video player upgraded with custom Flash and Silverlight plug-ins that mimic the HTML5 MediaElement API. MediaElement.js is a jQuery plug-in which enables you to use the <video> tag with one H.264 file. If the player doesn’t support it, the plug-in replaces the player with a Flash or Silverlight-powered one.
Performance comparison: supports flash fallback, supports subtitles, timed text and IOS, video can be displayed with full screen.
Recommendation Index: ★★★★☆
9. Html5media

Html5media enables <video> and <audio> tags in all major browsers. The html5media project makes embedding video or audio as easy as it was meant to be. It’s a fire-and-forget solution, and doesn’t require installing any files on your server. Unlike many other HTML5 video players, it allows people to use the video controls supplied by their own web browser. It’s one of the smallest, fastest solutions available, and as browser technology improves it will become even faster. The html5media project is open source and can be found on GitHub.
Performance comparison: supports Flash fallback and full screen.
Recommendation Index: ★★☆☆☆
10. JPlayer
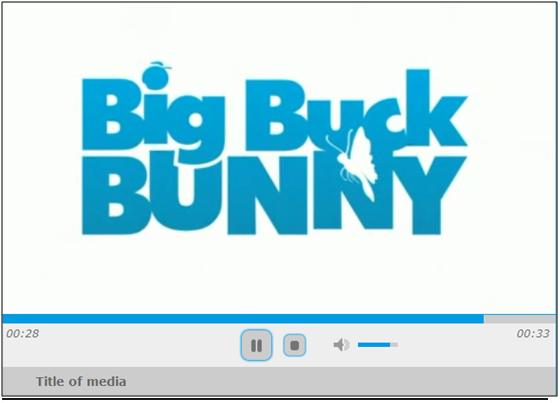
jPlayer is completely free and open source media library written in JavaScript. With a jQuery plug-in, jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community. jPlayer allows you to play and control media files in your webpage. You can create and style a media player using just HTML and CSS, and add audio and video to your jQuery projects.
Performance comparison: supports older browsers using a flash fallback, supports platform of iOS and video's full screen displaying.
Recommendation Index: ★★★☆☆
This article covers some key features of 10 HTML5 players. You may choose the one has the options needed for your project. If you've tested on a browser or device any of the above-listed players or others not mentioned here, please let us know your impressions and give us a short feedback in the comments. Thanks!